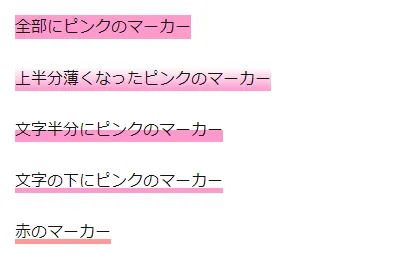
全部にピンクのマーカー
|
1 |
<span style="background: linear-gradient(transparent 0%, #ff99cc 0%);">全部にピンクのマーカー</span> |
上半分薄くなったピンクのマーカー
|
1 |
<span style="background: linear-gradient(transparent 0%, #ff99cc );">上半分薄くなったピンクのマーカー</span> |
|
1 |
文字半分にピンクのマーカー
|
1 |
<span style="background: linear-gradient(transparent 50%, #ff99cc 50%);">文字半分にピンクのマーカー</span> |
文字の下にピンクのマーカー
|
1 |
<span style="background: linear-gradient(transparent 80%, #ff99cc 80%);">文字の下にピンクのマーカー</span> |
赤のマーカー
|
1 |
<span style="background: linear-gradient(transparent 80%, #ff9999 80%);">赤のマーカー</span> |
紫のマーカー
|
1 |
&lt;span style="background: linear-gradient(transparent 80%, #cc99ff 80%);">紫のマーカー</span> |
水色のマーカー
|
1 |
&lt;span style="background: linear-gradient(transparent 80%, #99ffff 80%);">水色のマーカー</span> |
黄色のマーカー
|
1 |
&lt;span style="background: linear-gradient(transparent 80%, #ffff99 80%);">黄色のマーカー</span> |
オレンジのマーカー
|
1 |
&lt;span style="background: linear-gradient(transparent 80%, #ffcc99 80%);">オレンジのマーカー</span> |
緑のマーカー
|
1 |
&lt;span style="background: linear-gradient(transparent 80%, #99ff99 80%);">緑のマーカー</span> |
茶のマーカー
|
1 |
&lt;span style="background: linear-gradient(transparent 80%, #cc9966 80%);">茶のマーカー</span> |

























コメント